カラー有権者 – ウィキペディア
a カラー投票者 また カラーミキサー ソフトウェア領域のグラフィカルユーザーインターフェイスの一部であり、色をインタラクティブに選択できます。英語を獲得した世界では、名前はです カラーピッカー また カラーツール 一般的であり、ドイツ語を話すWebに配布されます。

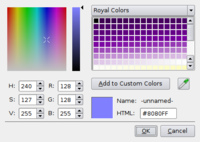
初め: の色勾配フィールド 9 色を選択するための選択されたカラートーン
2: カラーパターンストレージの場所
3: 選択した色のプレビュー
4: 最後に選択した色
5: ピペット
6: 色の16進数
7: RGBスライダーコントロール
8: HSVスライダー
9: 選択された基本的なトーン
カラー選択対話 [ 編集 | ソーステキストを編集します ]
すべての画像編集プログラムには、絵画ツールの色を選択するなど、対話フィールドの形の色有権者が含まれています。
ユーザーは、指定された色の選択で表示されるか、明るさと飽和を正確に決定できるようにする色の勾配フィールド(「ステップレス」カラー有権者)のいずれかです。色を選択するときは、多くの場合、異なる色空間を選択できます。色の有権者は、希望する色が特に簡単であるため、HSVカラースペースを使用することがよくあります。時々、RGB値は、六分位のスペルにも与えられます。 Bは、WebサイトのHTMLソースコードで使用されます(Web Colorを参照)。
- カラー選択ダイアログフィールドの例
-

段階的な色の選択ダイアログ
-

-

ピペット [ 編集 | ソーステキストを編集します ]
ピペットは、画像の特定のポイントで色を読み取ることができるツールです。また、一部のプログラムでは、ピペットツールを使用して、任意の画面位置で色の値を読み取ることができます。これにより、他のアプリケーションへの色の特に速い送信が可能になります。 Webデザイナーは、グラフィックをダウンロードしてグラフィックスプログラムで開くことなく、Webサイトから顧客ロゴの色を直接読んで、Webサイトのデザインで使用できます。これは通常、ブラウザの安全制限により、オンラインカラーの有権者では不可能です。それにもかかわらず、最新のWebテクノロジーにより、デスクトッププログラムと同じくらい快適で機能的で、ブラウザで直接実行できるカラー有権者の実装が可能になりました。
典型的なカラーモニターのピクセルは、赤、緑、青のサブピクセルで構成されています。したがって、ネイティブ、つまり色を計算して表示するための色空間を計算することは、RGBです。最新のコンピューターでは、ディスプレイには24ビットの色深度のカラーパレットがあります。これら24ビット2を許可します 24 16,777,216色をエンコードできるようにビットの組み合わせ。ネイティブカラーテーブルは、RGBカラースペースに従って構成されているため、添加剤混合の式を介した色番号 [初め] 計算できます:
、
、
3つのサブピクセルのいずれかの強度または光度が設定されているRGBカラー空間のチャネルです。
各チャネルで1バイトが利用可能であるため、256段階の強度、i。 H. 0から255の数値で指定できます。基本的な色には数字があります
赤の場合、
緑のために
青の場合。ボーダーカラーには数字があります
黒と
白の場合、d。 H.すべてのサブピクセルは完全な強さで輝き、人間の目で白すぎます。すべてのサブピクセルが同じ強度で輝くと、灰色のトーンが生じます。ミディアムグレーには数があります
。
それぞれ256の強度レベルを持つ3つのチャネルは、256^3の組み合わせを可能にするため、16,777.216の可能な組み合わせをもたらします。
最新のオペレーティングシステムは、ディスプレイに32ビットを使用します。アルファチャネルには追加のバイトが使用され、ピクセルの透明度が使用されます。アルファチャネルはカラー空間を拡張しませんが、プログラムシンボルやウィンドウ、アンタリアスの下の現実的な影など、さまざまなグラフィック効果を可能にします。
RGBルームでの色の決定は直感的ではないため、色の有権者では、代替の色空間を介した色の決定が通常サポートとして提供されます。たとえば、色は、色(色相)、飽和(飽和)、輝度値(値)でHSVカラー空間で説明できます。飽和により、灰色に近接し、明るさが白または黒に近接します。色は主に円としてモデル化されており、基本色は120°の距離で開始し、赤で終わる距離に分布しています。緑は120°、青は240°です。赤から緑まで0°から120°のコースにより、黄色は中央で60°です。このようなコースは、ネイティブのRGBテーブルよりも人間にとって明確な色の配置をもたらします。ただし、変換により丸めエラーが発生するため、直感的なカラー空間がRGBで常に明確に表示されることはありません。
すべてのモニターがすべての色を表すことができるわけではありません。また、色空間を伸ばしてより多くの色を表すモニターもあります。この場合、モニターで直接変換が行われます。範囲は、ディスプレイまたは録音デバイスがカバーできる色空間の領域を決定します。
ドキュメントをサポート [ 編集 | ソーステキストを編集します ]
文学 [ 編集 | ソーステキストを編集します ]
- ジェームズ・D・フォーリーu。 a。: コンピューターグラフィックス:原則と実践 、第2版、Addison-Wesley 1995、ISBN 0-201-84840-6

 、
、  、
、  3つのサブピクセルのいずれかの強度または光度が設定されているRGBカラー空間のチャネルです。
3つのサブピクセルのいずれかの強度または光度が設定されているRGBカラー空間のチャネルです。  赤の場合、
赤の場合、  緑のために
緑のために  青の場合。ボーダーカラーには数字があります
青の場合。ボーダーカラーには数字があります  黒と
黒と  白の場合、d。 H.すべてのサブピクセルは完全な強さで輝き、人間の目で白すぎます。すべてのサブピクセルが同じ強度で輝くと、灰色のトーンが生じます。ミディアムグレーには数があります
白の場合、d。 H.すべてのサブピクセルは完全な強さで輝き、人間の目で白すぎます。すべてのサブピクセルが同じ強度で輝くと、灰色のトーンが生じます。ミディアムグレーには数があります  。
。 
Recent Comments