ドロップダウンリスト-Wikipedia

一 ドロップダウンリスト (また ドロップダウンリスト )、、 ドロップダウンリステンフェルド (から 英語 ドロップダウンする ‘fall down’)または クラピスト ユーザーが特定の値のリストから値を選択できるグラフィカルユーザーインターフェイスの制御です。基本状態では、テキストフィールドの高さに適合したボタンを備えた書体で保護されたテキストフィールドが表示されます。ユーザーキャンペーン、たとえばマウスやキーボードショートカットをクリックすると、値のリストがダウンまたはトップになります。
テキストフィールドが書かれていない場合、キーボードを介して値を入力することもできます。コンビネーションフィールドまたはコンボボックスについて話します。対照的に、動作が似たドロップダウンメニューは、プログラムのメニューバーでサブメニューまたはコマンドを選択するか、Webサイトでハイパーリンクを選択するために使用されます。
ドロップダウンリストは、主にリストフィールドがウィンドウ内の過度のスペースをとる場所で使用されます。
ドロップダウンリストを備えたプログラムウィンドウまたはWebサイトが初めて開いている場合、表示されたテキストフィールドには、プログラムまたはページで定義されたNOまたは定義のいずれかを含めることができます。ユーザーキャンペーンの後に折りたたまれたリストでは、ユーザーは指定された値のいずれかを選択できます。これまたは関連する値は、テキストフィールドに表示され、さらなる処理中に現在の値として採用されます。
リストフィールドと同様に、折りたたみリストを複数の列で形作ることもできます。これは、たとえば、それぞれの値の説明がさらなる列で利用可能になる場合、または互いに関連するいくつかのデータが望ましい値を促進するか、さらに有効にする場合に理にかなっています。プログラムでは、目に見えないと定義される列からの値も、コントロールの現在の値になります。これは、HTML5までのWebサイトでは不可能です。
広範なリストの場合、リストのサイズは特定の数に制限できます。リスト内のナビゲーションは、画面でサポートされます。
 |
|
|||
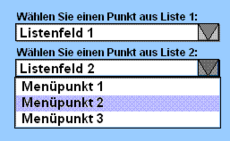
| グラフィックスで「リッスフェルド」 |
ドロップダウンリストの選択リストは、ユーザーアクションを通じて表示されます。
HTML [ 編集 | ソーステキストを編集します ]
HTMLで [初め] HTML要素を使用したドロップダウンリストです 定義されている、リストの個々の選択ポイント – タグ。
セクションポイントは、で使用できます – タグはグループに分割されますが、1つの区画レベルのみが許可されています。たとえば、このようなシンプルなツリー構造を使用すると、Webサイトのナビゲーションメニューをスペースを表示できます。そのように -TAGグループ化された選択ポイントは、Webブラウザーに表示されます。一部のブラウザは、グループ見出しとわずかに解釈された選択ポイントを備えた細分化されたドロップダウンリストを除き、折りたたみ式サブメナスを備えたドロップダウンメニューとして表します。 [2]
ASP .NET [ 編集 | ソーステキストを編集します ]
ASP.NETで実装された次の例は、Webサイトのカレンダーの日の背景色を選択し、選択イベントをイベントトリートメントルーチンにリンクできるドロップダウンリストの実装を示しています(イベントを参照)。 [3]
<%@ ページ 言語 = 「C#」 autoeventwireup = "真実" %> <%@ 輸入 名前空間 = 「System.Data」 %> <!doctype html public " - // w3c // datatabled xhtml 1.0 transitional // en" "http://www.w3.org/tr/xhtml1/datatabled/xhtml1-transitional.datatabled" > xmlns = 「http://www.w3.org 1999/xhtml」 > runat = "サーバ" > </span>データベースを使用したドロップダウンリストの例<span class = "nt"> id="form1" runat="server"> データベースを使用したドロップダウンリストの例 カレンダーの日の背景色を選択します。 /> />
Calendar id = "ExampleCalendar"
ShowGridLines = "True"
ShowTitle = "True"
runat = "server"/>
/> />
cellpadding="5">
Background color:
DropDownList id = "ColorList"
AutoPostBack = "True"
OnSelectedIndexChanged = "DropDownListIndexChanged" // Verknüpft die Ereignisbehandlungsmethode mit dem Auswahlereignis OnSelectedIndexChanged des DropDownList.
runat = "server"/>
- ↑ 選択リスト 。 In:selfhtml-wiki
- ↑ ネストされた選択リスト(メニュー構造)を定義する 。 In:selfhtml-wiki
- ↑ Microsoft Docs: ドロップダウンリストクラス
Recent Comments